楽天のバナー広告やセール情報、
お得なクーポン情報などを
すべての記事に一気に貼る方法をご紹介します。
これからご紹介するのは
ブログの有料テーマ「SWELL」を使う方法です♪
SWELLについて気になる方は
こちらをご覧くださいね!
今回ご紹介する方法は、すべての記事の上に
広告やお得な情報を入れることができるので
読者さんに
「今お買い物するとお得だよ~!」とお知らせしたうえで
記事を読んでもらうことができますよ。
たとえば以下のような感じ♪
楽天セールやお買い物マラソン中なら

セール中に限らず、
ベビーグッズや育児系ブログなら
こんな感じで貼っておくも良いですね。
↓↓

旅行やお出かけ系のブログなら、
楽天トラベルのバナーやクーポンを貼っておくとGood!
このように、
自分が好きな広告やクーポン情報を
入れることができるんです!
しかも、すべての記事に一撃で!!
それでは方法をお伝えします。
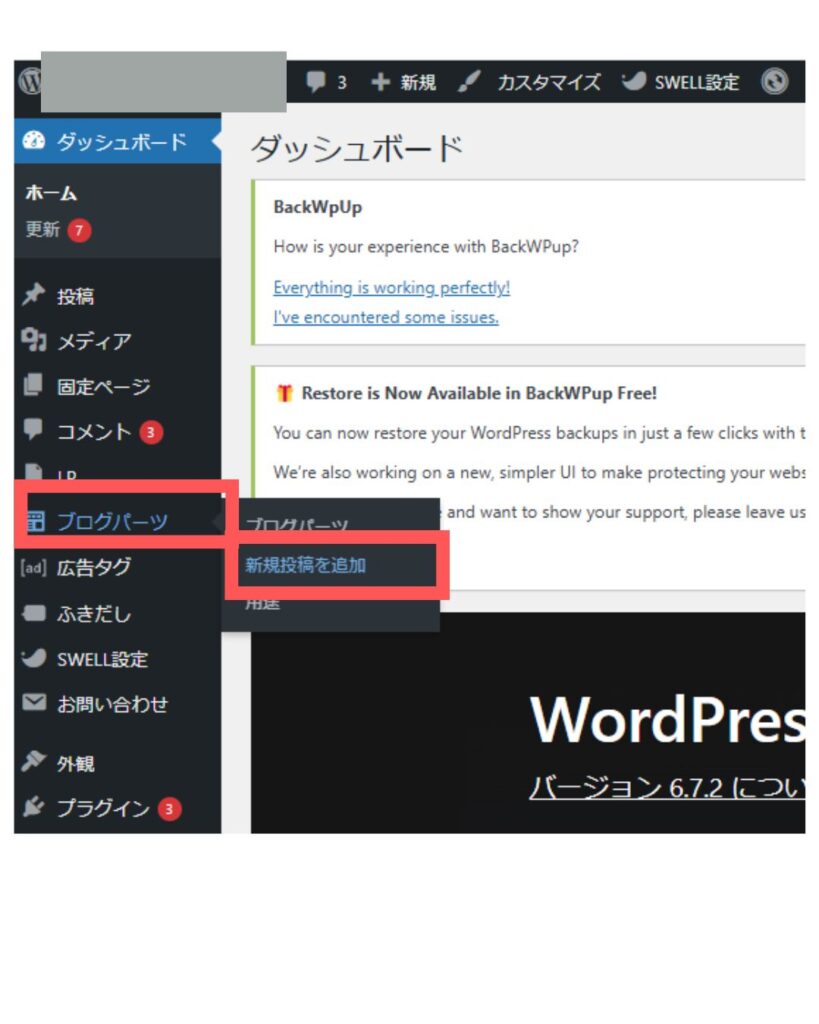
1.SWELLのテーマが適用されたワードプレスで
ダッシュボードにある「ブログパーツ」をクリック

2.「新規投稿を追加」をクリック
3.タイトルは自分がわかりやすいものを付ける
(楽天セール、クーポンページ、などなんでもOK)
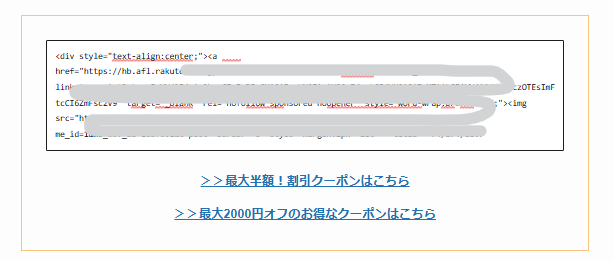
4.本文のところに広告やクーポン情報を載せていく
↓上がバナー広告

↑下がクーポン情報
※バナー広告やクーポン情報の載せ方は後ほど解説します。
5.「公開」をクリック
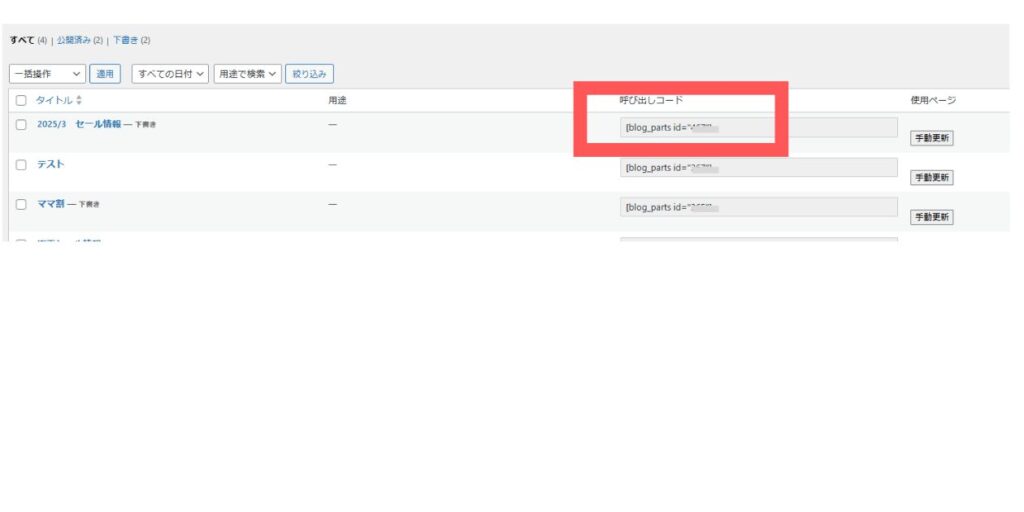
6.ダッシュボードの「ブログパーツ」トップ画面に戻り
呼び出しコードをコピーする
([blog_parts_id="●●"]の部分全て)

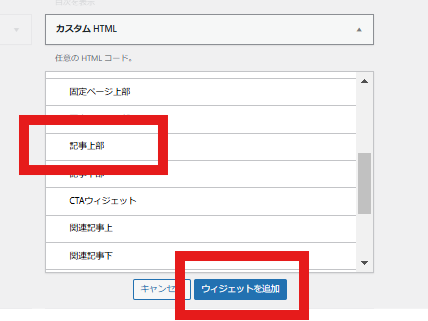
7.ダッシュボードの「外観」→「ウィジット」をクリック
8.「カスタムHTML」の右にある下向き三角をクリックし、
中から広告を載せたい部分を選び「ウィジットを追加」をクリック
(私は「記事上部」を選びました)

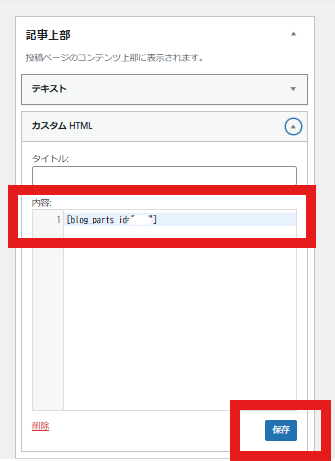
9.「内容:」の部分に
手順6でコピーしたコードを貼り付けて
「保存」をクリック

これで完了です♪
すべての記事の上部に
先ほどブログパーツで作った
広告やクーポン情報が入っていますよ!
初めてやるときは
ちょっと大変だな~と思うかもしれませんが
1回やるだけですべての記事の
収益チャンスがグインと増えますので
やってみる価値はあるありです♪
私は楽天のバナー広告とクーポン情報を載せたかったので
以下の方法で準備しました。
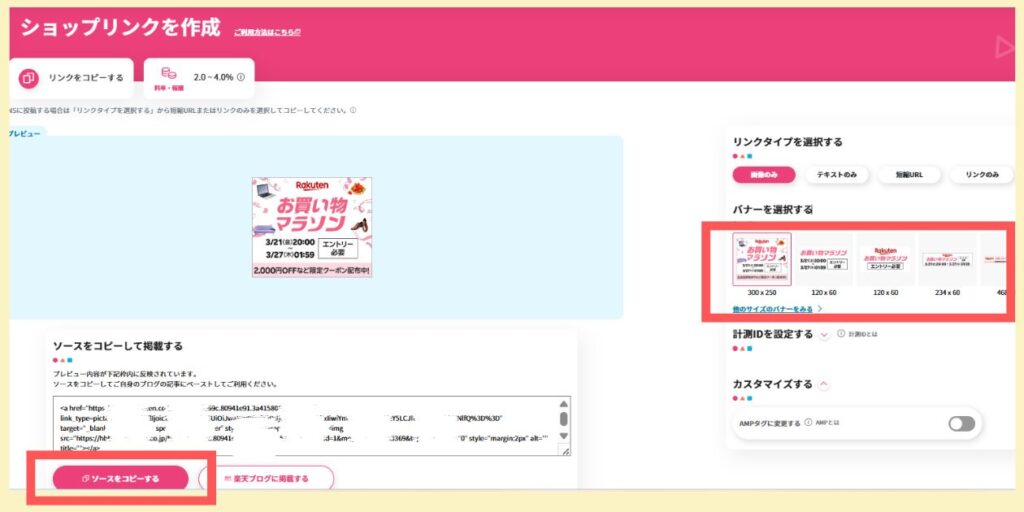
こういう画像の入ったバナー広告の作り方を解説します。

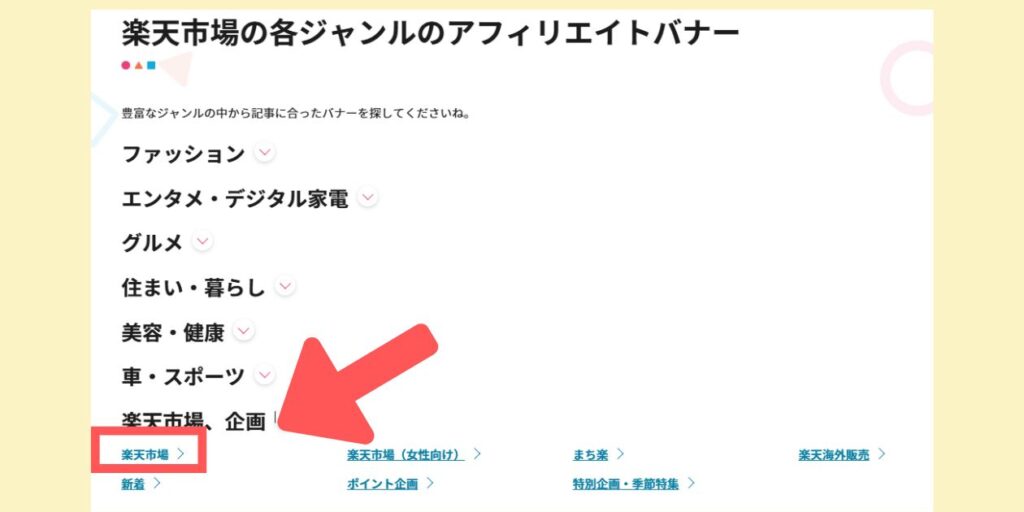
1.楽天アフィリエイトサイトのトップページ(下のほう)にある
「ツールを使う」内、「アフィリエーションバナー」をクリック

※セールなどのバナーは「楽天市場、企画」→「楽天市場」にあります。

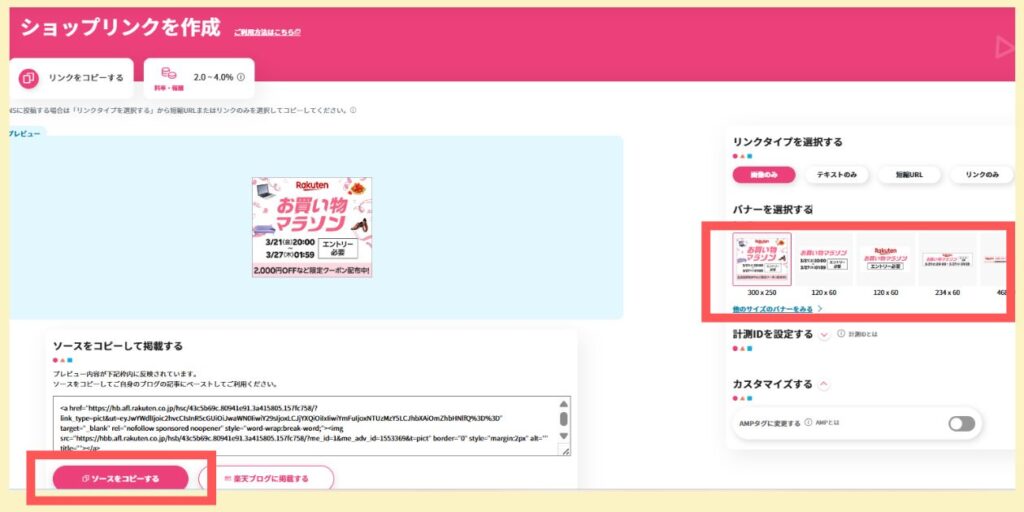
2.お好きなバナー広告を選び、「ソースをコピーする」をクリック

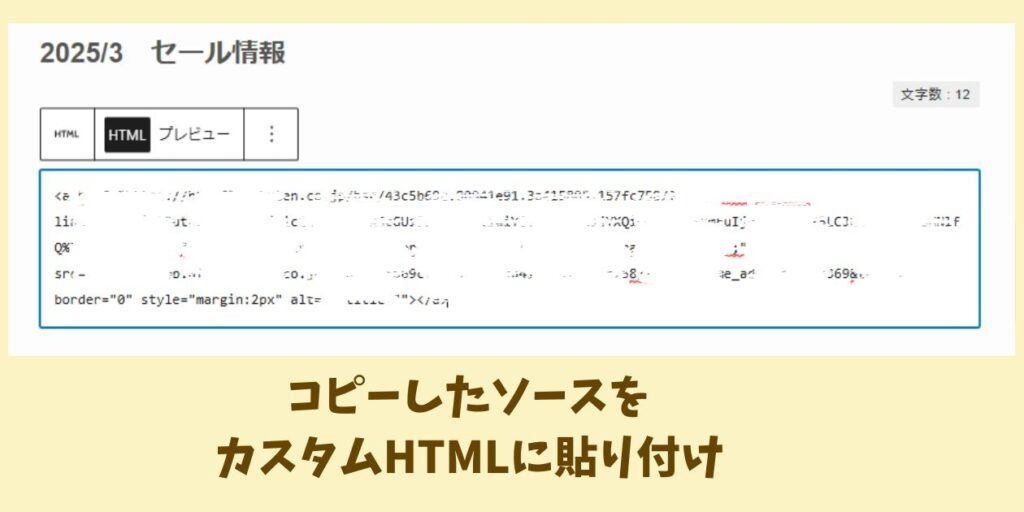
3.コピーしたソースを、WordPressのブログパーツのページに貼り付け

4.完成
こういうクーポン情報の載せ方を解説します。

1.楽天公式サイト内から、のせたいクーポン情報を探す

↑こういうページもアフィリエイトリンクになります。
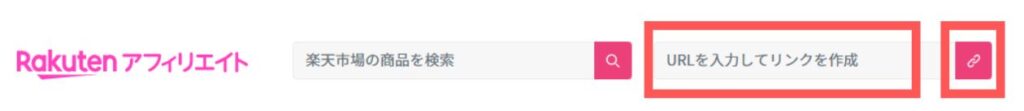
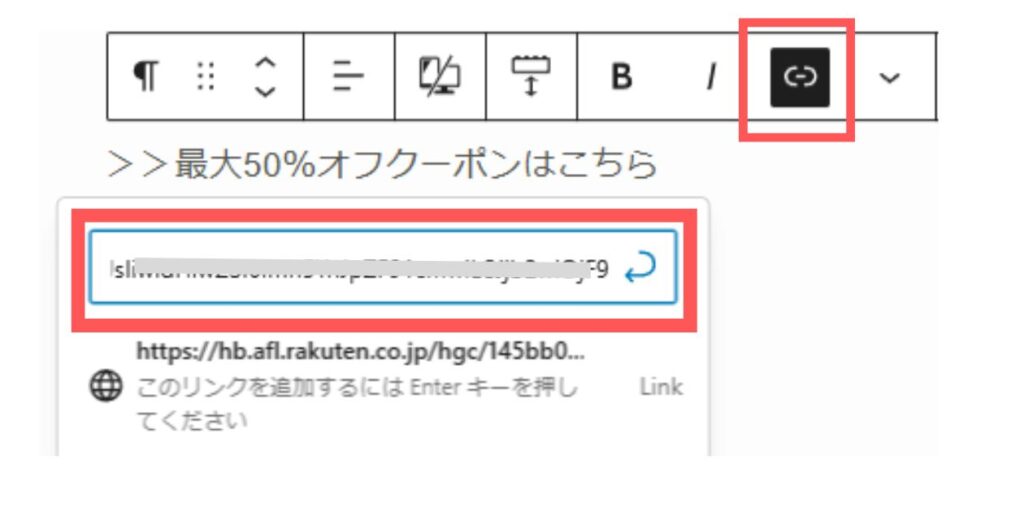
2.クーポンページのURLをコピーする

3.コピーしたURLを、楽天アフィリエイトの「URLを入力してリンクを作成」に入力

4.リンクタイプを選び、「ソースをコピーする」をクリック
※私は「リンクのみ」を選んでいます。

5.コピーしたソースを、WordPressnoブログパーツページ内に貼り付け

※私は「リンク」機能を使っています。
6.完成
私はこの方法を知らなかったとき
1記事ずつ広告やクーポン情報を貼っていたのですが、
果てしない作業で途方に暮れてしまって・・・。
全部の記事に貼るのは無理なので
アクセスが多く集まっている記事にだけ
広告を貼ることもあったのですが
これでもなかなかの作業でした。
今回ご紹介した方法なら
1記事ずつ広告を貼る必要は無く
一度の作業のみで済むのでとっても簡単ですよ♪
以下にメールアドレスを入力しお申し込みください
コメントフォーム