
そんなお悩みを解決してくれる
「制限エリア」の機能について解説します。
※ワードプレスのテーマ「SWELL」の機能です。
目次
SWELLの「制限エリア」ブロックを使用して
一定期間のみ広告やセール情報を
載せておく方法をご紹介します。
この方法を使うと、指定の期限を過ぎたら
自動でセール情報を削除してくれます。
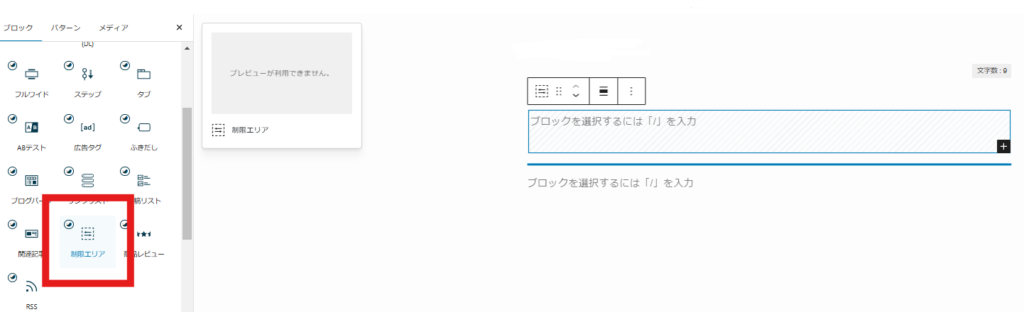
ブロックの中から「制限エリアブロック」を探してクリックします。

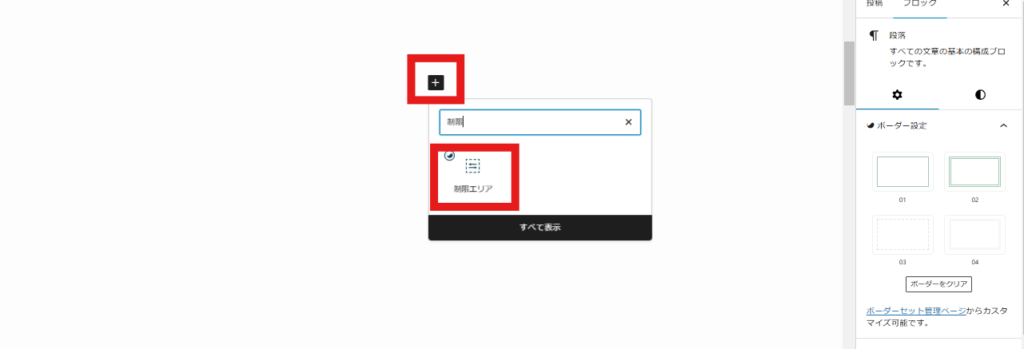
または「+」マークを押して
検索窓に「制限」と入力すれば
すぐに見つけることができます。

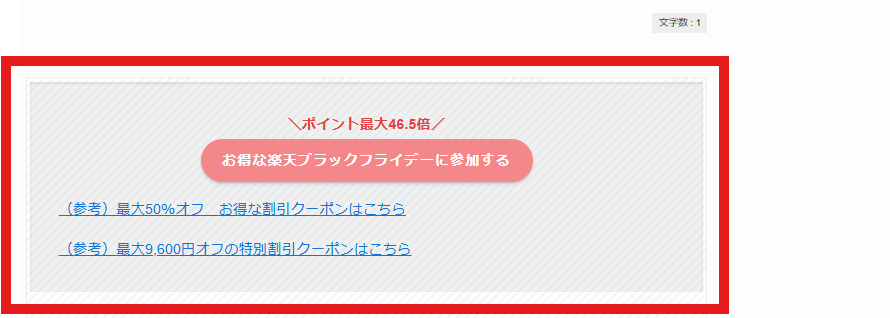
グレーがかっている限定エリア内に
期間限定で表示させたい内容を書きます。
今回はブラックフライデーのボタンリンクと
クーポン情報のテキストリンクを入れました。

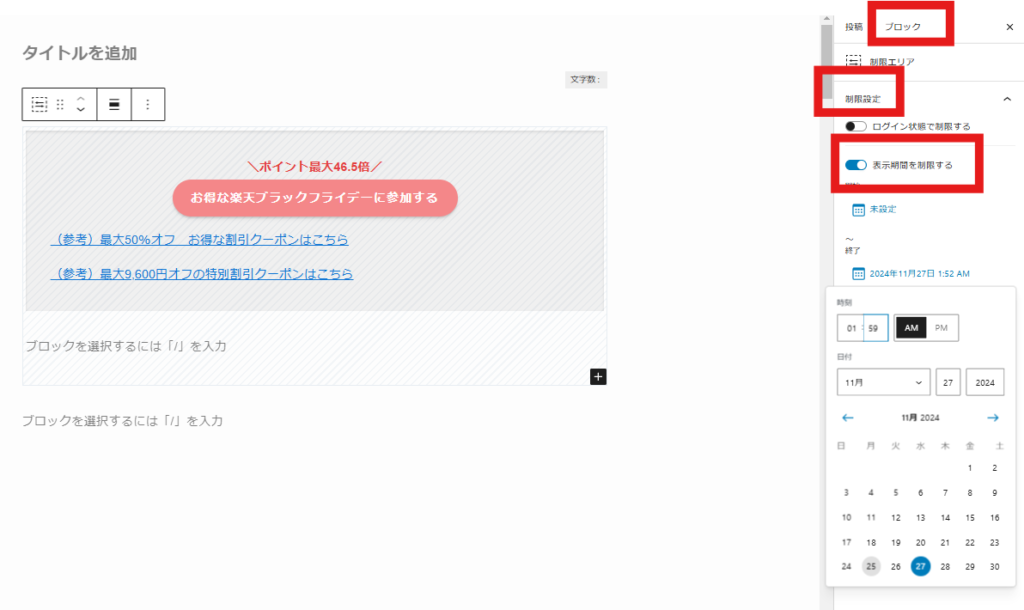
右側に表示されるメニューバーの中から
「ブロック」→「制限設定」→「表示期間を制限する」と進み
開始と終了の日時を指定します。

※「終了」のところには
セール終了日時を入力しておきましょう。
ここまで設定しておけば
セールが終了すると自動で
広告やリンクが削除されます。
私が使っているワードプレスのテーマ「SWELL」は
今回のような便利な機能が
サクッとできちゃうのがお気に入りです♪
私はプログラミングの知識がまったくなく
装飾とか、ボックスとか、
ブログを整えるとか
ボタンを1つ作るとか
そういうのにものすごーく
時間がかかっていたんです。
ブログ記事を書いて稼ぎたいのに
関係ないところで時間を使いすぎてる!
ってイライラしてきてしまって。
SWELLを使うようになってからは
デザインに関する知識がいらず
クリック1つで装飾ができるし
ブログは勝手におしゃれになるしで
とっても気に入っています♪
SWELLに関するご質問があったので
こちらに詳細を貼っておきますね♪
以下にメールアドレスを入力しお申し込みください
期間限定のセール情報を入れたい!
セールが終わったときに、1つ1つ削除するのがめんどくさい!